You want your Squarespace website's to stand out from the rest of the Internet, and your choice of typography says a lot about you. Did you know there are now nearly 700 Squarespace fonts to choose from with your account, all at no extra charge?
From websafe fonts, to Google Fonts, to the recently-announced Typekit Fonts, Squarespace now seamlessly integrates with all of the Internet's finest fonts.
Squarespace Websafe Fonts
Squarespace's revolutionary responsive design templates all launched with your standard websafe fonts when Squarespace 6 was released in the summer of 2012.
Georgia, Palatino Linotype, Times New Roman, Arial, Helvetica Neue, Lucida Sans Unicode, Trebuchet MS, Verdana, Courier New, and Lucida Console are 10 fonts that render well on nearly any browser and any device.
Squarespace comes standard with 10 websafe fonts.
Squarespace Typekit Fonts
In January 2013 Squarespace and Typekit announced a partnership between the two companies featuring full integration with paid Typekit accounts and 67 free Typekit fonts for all Squarespace users.
Squarespace and Paid Typekit Account Integration
Squarespace website designers have always been able to use their paid Typekit fonts with Squarespace websites, but never before has the integration been so easy.
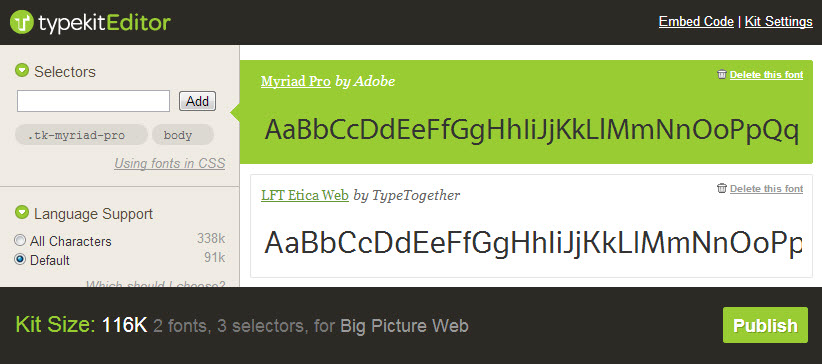
Simply add the Typekit fonts you want to a kit to be used with your Squarespace website. Then open your kit using the Typekit editor.
Create a kit for use with your Squarespace website.
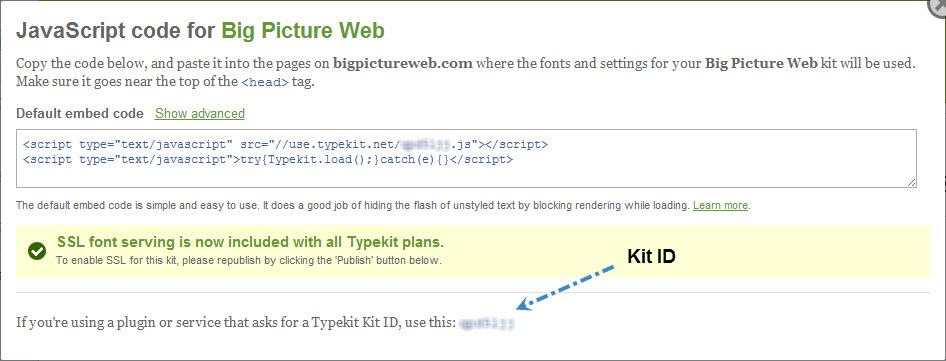
Click on the Embed Code to find your Typekit Kit ID for your Squarespace fonts.
Snag your Typekit Kit ID from your Embed Code dialog box.
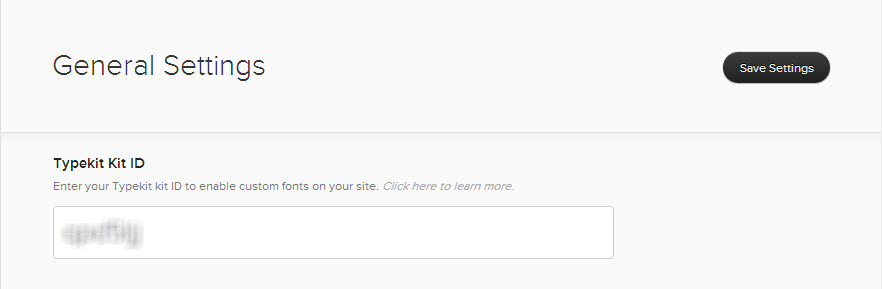
Take your Typekit Kit ID and bring it to the General Settings menu of your Squarespace website. Paste your Typekit Kit ID in the corresponding field.
Squarespace boasts a simple copy/paste Typekit integration with your favorite fonts using your Typekit Kit ID.
From that point on, your pro Typekit fonts will show up in your Squarespace font menus. Change, add, and remove fonts from your Typekit Kit at any time for easy use with your Squarespace website.
Typekit pro fonts can be your Squarespace website fonts.
Free Typekit Fonts for All Squarespace Websites
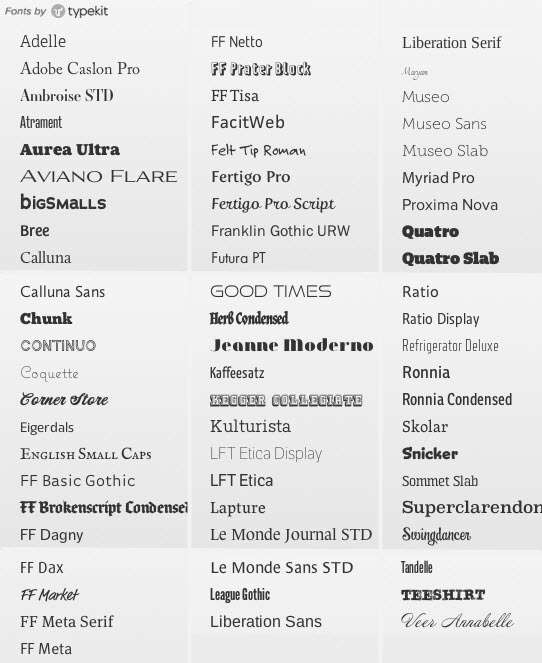
Squarespace and Typekit's new partnership also brings 67 beautiful Typekit fonts to all Squarespace websites at no extra charge. You can now bring the best Typekit fonts to your Squarespace templates, including the five most popular Typekit fonts: Adelle, Futura PT, Museo Slab, Proximo Nova, and Museo Sans. Enjoy browsing scores of new Squarespace fonts thanks to Typekit.
In total there are 67 free Typekit fonts on Squarespace.
Google Fonts on Squarespace
Squarespace's support for Google fonts goes back to 2011, and now Squarespace 6 supports over 600 amazing fonts with all Squarespace websites and templates. Try Google sans-serif fonts such as Gotham, Proxima Nova, and Ubuntu, and while you're at it, give serif fonts such as Volkhorn, Lora, and Kreon a try, too.
Use this handy graphic of all 611 Google fonts available on Squarespace during your next website design planning session instead of scrolling through them all in your browser's design interface.
611 Google fonts all integrate smoothly with every Squarespace template and website.
Your Favorite Squarespace Fonts
Now it's your turn. What is your favorite font when designing Squarespace websites? Are there combinations you'd recommend to people? Do you prefer websafe fonts, Google Fonts, or are you more of a Typekit person? Don't be stingy on leaving a lot of comments on this post, Squarespace friends.